 |
| cover image of tutorial how to remove locked widgets in blogger custom templates |
Agar aap ek New Blogger hain or apni Blog ko Customize karne me lage hue hain toh aap jarur Blogger Custom Templates ka istemaal apne blog par karna chahte honge. Jisse apki Blog ko Thoda professional touch mile or apki blog attractive dikhe. Par Third-Party Templates ko aap asaani se download kar install toh kar sakte hain par unhe customize karna bahut challenging or frustrating ho jata hai kisi bhi new blogger ke liye. Isi baat ko dhyaan me rakh kar mene Blogger Customization Guide Hindi me likhi hai or yeh Blogpost meri usi series ka hissa hai.
Aaj is post me hum sikhenge ki kaise aap Blogger custom templates me se locked widgets ko delete ya remove kar sakte hain.
Par usse pahle ham thoda jaan lete hain ki in templates me apko kya-kya theek karna pad sakta hai
Custom Templates me Bahut si cheezey meshed-up hoti hain jaise ki..
- Navigation Bar kahi ka kahi hota hain,
- Footer links jo bottom me honi chahiye wo top par dikhai deta hai,
- Sidebaar me widgets theek dhang se nahi lagi hoti hain.
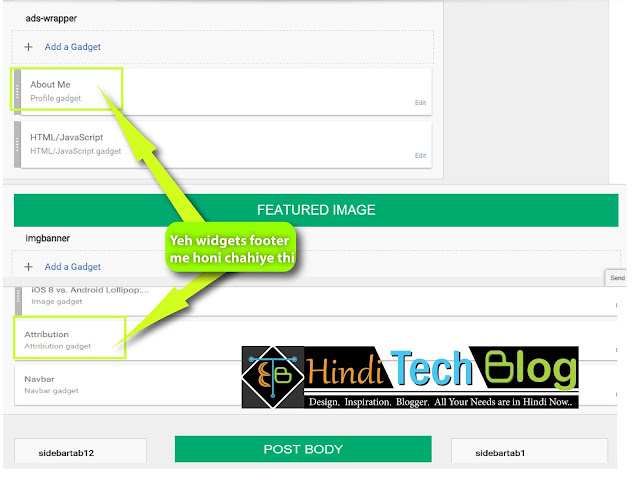
- Bahut si unchahi(unwanted) locked widgets lagi hui hoti hai jo ki hume nahi chahiye hoti hain. Aap Niche screenshot me dekh sakte hain...
 |
| Unwanted or locked widgets |
Jaise ki aap upar screenshot me dekh sakte hain "About Me" or "Powered By Blogger" widgets footer me honi chahiye par yeh top par hain or dusri "Science & Technology" widget mere liye unchahi(unwanted) hai me ise delete krna chahta hun. Tohh is Blogpost me hum in widgets ko delete ya apni manchahi jagah par set karna seekhenge.
Navigation Bar or Footer Links ke liye mene 1-2 posts likhi hain, aap niche Related Posts ko check karen..
Related Posts: How to Customize Blogger Navigation Bar in Hindi?

Widgets ko manchahi Jagah par kaise lagaye?
Apne bahut si Blogs ya websites ko dekha hoga, unme "About" ya "Powere By Blogger" widget footer ya niche ki taraf hoti hai. par upar screenshot me wo apko top par dikhayi de rahi thi. Par Aap in kuchh simple se steps ko follow karke unhe apni manchahi jagah par laga sakte hain. Aaiye jante hain kaise....
Par apni Blog me kuchh bhi changes karne se pahle uska Backup jarur le le...
Par apni Blog me kuchh bhi changes karne se pahle uska Backup jarur le le...
Step1: Sabse pahle toh aap Blogger Dashboard>>Layout ke vikalp par jaye. ab apko niche diye gaye screenshot jaisi window khuli hui dikhai degi.
Note: "Attribution" widget hi "Powered By Blogger" widget hai.
Note: "Attribution" widget hi "Powered By Blogger" widget hai.
 |
| Screenshot of Blogger layout panel |
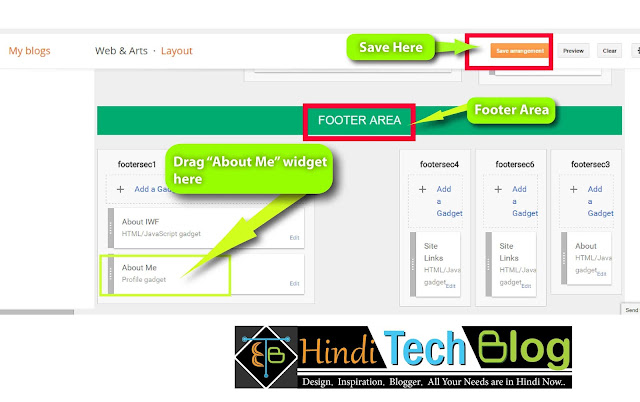
Step2: Ab in widgets ko apni manchahi jagah par lane ke liye bas ap in widgets par click kare or bina mouse button ko chore jaha aap inhe rakhna chahte hain waha le jaakr mouse ka button chor de.
 |
| Layout panel footer area |
Step3: Ab save ke option par click kar apni blog ko check kare. apki widgets ab apki manchahi jagah par set ho gyi hongi.
Aap isi tarikey se Apne blog ke layout ko apne hisaab se customize kar sakte hain. Popular Posts widget, Recent Post Widget, Blog Archieve Widget koi bhi widget aap ese hi set kar sakte hain.
Custom Blogger Templates ki Locked Widgets ko kaise delete kare?
Widget ko Delete karne ke liye codes kaise khoje?
Ab hame "Science and Technology" widget ko delete karna hai toh uske liye hame template ki Coding me thode changes karne padenge. Par hame changes kaha karne hai yeh janne ke liye fir se Layout Panel me jana hoga.
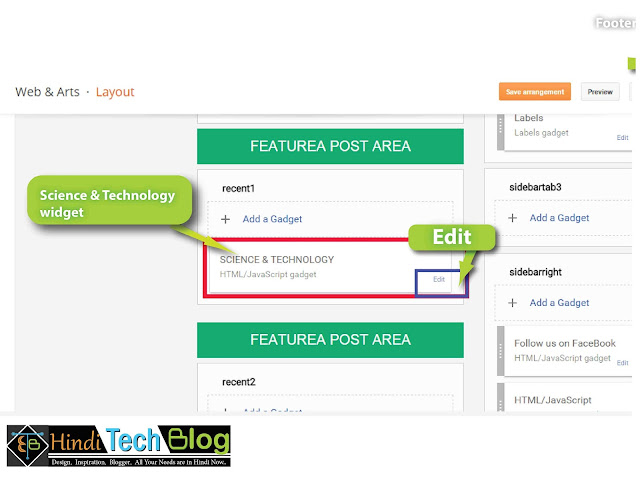
Step1: Sabse Pahle hum Blogger Dashboard>>Layout me jayenge or waha "Science & Technology" widget ko khojenge.
Is widget ke milne ke baad ham Edit ke option par click karenge.
 |
| Science and technology widget |
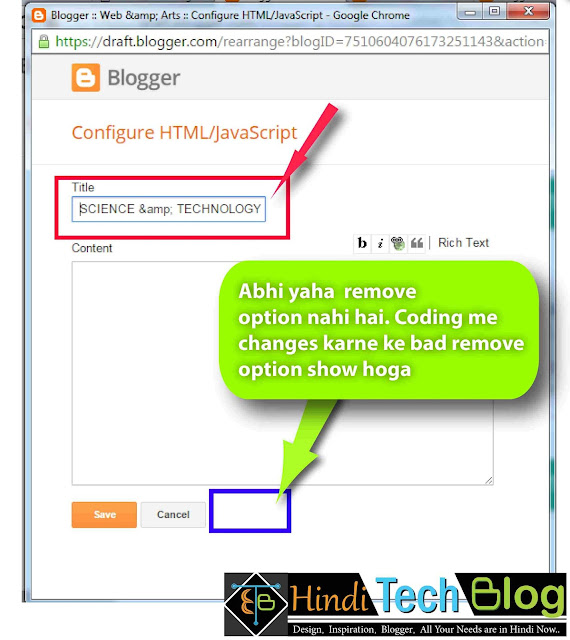
Step2: Edit ke option par click karne par apke samne ek window khul kar aa jaegi, jisme abhi apko Remove ka option nahi dikhayi de rha hoga.
Remove ka option lane ke liye apko coding me thoda badlaav karna padega.
 |
| screenshot of widget |
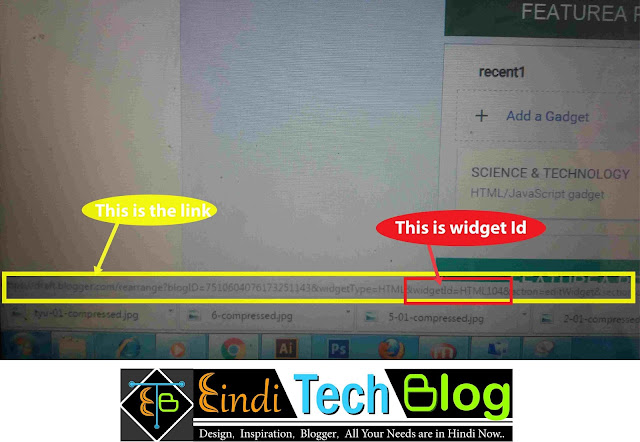
Step 4: Ab is window ko close kar de or Widget me Edit ke Option par mouse ke cursor ko le jaye. Dhyan Rakhe apko click nahi karna hai bas cursor ko Edit option par lekar jana hai.
Jaise hi aap Edit ke vikalp par cursor le jayenge apke browser ki left hand side me niche ki taraf ek link show hogi mene wo yellow colour se highlight ki hui hai. screenshot me dekhey. ab waha apko widgetId=HTML104 (red coloured box me) dikh rha hoga. Yahi is widget ki id hai isi ki help se aap apne HTML editor me is widget ke codes ko khoj payenge. Niche screenshot me dekhey.
 |
| Id html104 |
Step5: Ab ap Blogger Dashboard>>Template>>Edit HTML se apne HTML Editor me jaye. Waha ap "Jump to Widget" ke vikalp par click karen usi me apko HTML104 ka option dikhai dega. Uspr click karne se aap "Science & Technology" widget ke codes par pahunch jaenge. Niche screenshots me dekhe....
 |
| Html editor |
 |
| html editor 1 |
Widget ko Unlock kaise karen?
<b:widget id='HTML104' locked='true' title='SCIENCE &amp; TECHNOLOGY' type='HTML' visible='true'>
<b:includable id='main'>
Ab is code me apko blue color me dikhaya gya code locked='true' ko locked='false' se badlna hoga. niche code ko dekhiye...
<b:widget id='HTML104' locked='false' title='SCIENCE &amp; TECHNOLOGY' type='HTML' visible='true'>
<b:includable id='main'>
Ab apni template ko Save kar de.
Widget ko delete kare.
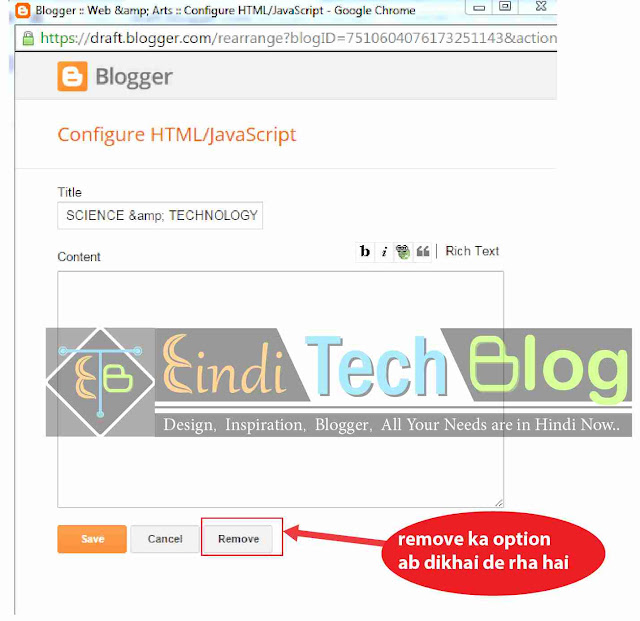
Finally ab hum widget ko delete kar sakte hain. Delete karne ke liye fir se apne Blogger Dashboar>>Layout se Layout panel me jaye or "Science & Technology" widget ke edit option par click kare.
ab apke samne fir se wahi window khul kar aa jaegi jo hum pahle dekh chuke hain, bas is baar usme apko Remove ka vikalp dikhai de raha hoga. Remove par click kar layout save kar de. Apki unwanted locked widget delte ho chuki hai. Apni blog par jaakr check kare.
Agar ab bhi apko isme koi pareshani hai to aap Comments ya mail ke dwara puchh sakte hain. \
Blog ko Achhe se design karne ke liye aap Suppportmeindia par Blog ko Design karne ki 20 Important tricks padh sakte hain.
Happy Blogging!
Email: thepradeeptyagi@gmail.com
 |
| after changes in coding |
Agar ab bhi apko isme koi pareshani hai to aap Comments ya mail ke dwara puchh sakte hain. \
Blog ko Achhe se design karne ke liye aap Suppportmeindia par Blog ko Design karne ki 20 Important tricks padh sakte hain.
Happy Blogging!
Email: thepradeeptyagi@gmail.com




Very nice trick , Mujhe Bhi Ye Widget remove karne the... thanks sir
ReplyDeletebohot hi acchi jankari
ReplyDeleteNice Post Hai Dost.. Hai Sir... Thanks.
ReplyDeletebahut achcha jankari dete hain sir aap thanks a lot
ReplyDeletebahut useful information share ki aapne
ReplyDeleteHey keep posting such good and meaningful articles.
ReplyDeleteNice info, keep it up
ReplyDeleteVery nice post, Keep it up.
ReplyDeleteThank You for this information.