 |
| How to add Google Web Fonts in Blogger |
जब किसी Website या blog की लुक्स की बात आती है तो उसमे Fonts बहुत अहम् किरदार निभाते हैं. अपने रीडर्स को आकर्षित करने के लिए अच्छे Fonts का प्रयोग करना बहुत जरुरी है. Blogger के वही इक्का-दुक्का Default Fonts, Blog को थोडा फीका सा कर देते हैं और शायद आप भी इस बात को मानते होंगे. अगर आप उन Default Fonts से ऊब गये हो तो देर मत करिए बदल डालिए.....
इन कुछ सरल से Steps से आप Google Web Fonts अपने Blogger ब्लॉग में ऐड कर सकते हैं.
Read: Fonts होते क्या हैं.
नोट: कुछ भी फेर-बदल करने से पहले अपनी Template का Backup हार्डडिस्क में जरुर सुरक्षित कर लें.
- Font का चुनाव करें
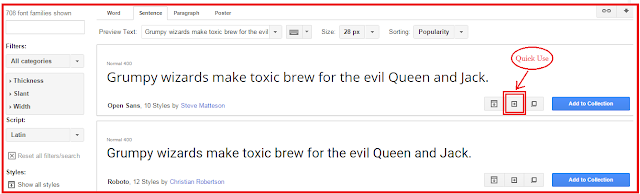
Google Web Font की वेबसाइट पर जाएँ और वहां से अपने मन चाहे फॉण्ट का चुनाव कर Quick Use के विकल्प पर क्लिक करें. जैसे की मैंने "Open Sans, Sans Serif" का चुनाव किया है. निचे चित्र में देखें....
 |
| Screenshot: Google Web Fonts Quick Use |
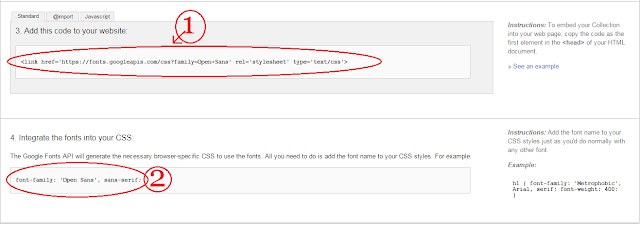
- Codes को कॉपी करें
 |
| google web fonts font family codes |
अब हमें दोनों Codes को बारी-बारी से कॉपी करना होगा. पहले हम code-1 को कॉपी कर पेस्ट करेंगे और फिर code-2 को कोपी कर पेस्ट करेंगे. पेस्ट कहा करने हैं वो अगले स्टेप में देखें.
- Embed the Font Family
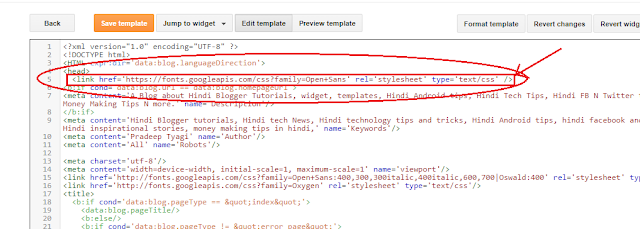
अब अपने Blogger Dashboard को open कर Template>>Edit HTML में जाए. निचे चित्र देखें...
 |
| HTML Designer |
अब <head> tag को ढूंढे और code-1 को इसके निचे पेस्ट कर दें. निचे चित्र में देखें..
 |
| html designer |
अब यहाँ एक बात ध्यान देने वाली है कि पेस्ट किये गये code के आखिर में आपको... " / " Backward Slash का प्रयोग करना होगा. Backward Slash कहाँ ऐड करना है चित्र में Arrow द्वारा दर्शाया गया है.
- Integrate the Code in Blog
अब आप code-2 को कॉपी कर और जहाँ आप फोंट्स को बदलना चाहते हैं वह कॉपी कर दें.
जैसे की अगर आपको आपकी Blog के post titles के फॉण्ट को बदलना है तो अपने HTML में post titles वाले code को खोजिये और वहां code-2 को पेस्ट कर दीजिये. वह code कुछ ऐसा दिखाई देगा.
.post h3 {
font-family: 'Open Sans', sans-serif;
…
}
या अगर आपको Sidebar Titles के Fonts को बदलना है तो इस code को खोजिये..
h2 {
font-family: 'Open Sans', sans-serif;
…
}
Original Font-Family code को अपने कॉपी किये गये code-2 से replace कर दें.
अगर आप इनके Color और size को भी बदलना चाहते हैं तो...
{
font-family: 'Open Sans', sans-serif;
font-size: 25px;
font-color: red;
}
आप जहाँ भी font बदलना चाहते हैं आपको वो code अपने HTML में खोजकर आपके चुने गये Font-Family code से बदलना होगा.
- Blog Post के fonts को बदलें.
अगर आप किसी particular post के Fonts को बदलना कहते है तो, post के विकल्प पर जाये और अपनी को post का चुनाव कर post editor खोल HTML पर क्लिक करें. निचे चित्र देखें. |
| Post Editor |
अब यहाँ पर आपको थोडा काम करना पड़ेगा, जो-जो fonts आप बदलना चाहते है वहाँ आपको code-2 को पेस्ट करना पड़ेगा वो भी Style= " code here" Attribute के अन्दर. आपको यहाँ बार बार इस code को कॉपी करना पड़ेगा क्योकि हर एक बार Line या Paragraph Change होने पर एक अलग <div> tag बन जाता है.
इस post से सम्बंधित आपको कोई और जानकारी चाहिए तो कृपया कमेंट्स करे. अगर आपको यह post पसंद आये तो कृपया share करना न भूलें.
आपको यह post कैसी लगी कृपया comments में share करें या आपके पास भी ऐसी कोई जानकारी है तो वो भी आप हमारे साथ share कर सकते हैं.
Email: thepradeeptyagi@gmail.com




बहुत अच्छी जानकारी। मेरे लिए इसे समझना थोड़ा कठिन है। पर इसे ट्राई करने की जरूर कोशिश करूंगा। वैसे मदत के लिए तो आप हैं ही।
ReplyDeleteहां अगर आपको कुछ समझ न आये तो मैं हमेशा उपलब्ध हूँ आपकी सहायता के लिए और मैं पूरी कोशिश करूँगा आपकी परेशानी सुलझाने की. धन्यवाद् आपका अपना किमिति समय देने के लिए.
Deleteऔर क्रप्या मुझे बताएं कि आपको मेरा लिखा हुआ समझ नहीं आया या आपको Coding की जानकारी न होने के कारण समझ नहीं आया. आपके व्यूज बहुत कीमती हैं हमारे लिए.
प्रदीप जी, हां मुझे कोडिंग की जानकारी नहीं है। HTML कोडिंग या कंप्यूटर की तकनीकी भाषा मुझे समझ नहीं आती। कंप्यूटर का उपयोग करना और उस पार काम करना, मैंने कंप्यूटर खरीदने के बाद ही सीखा है। यह अलग बात है कि मैं अपनी जरूरत का हर काम इस पर कर लेता हूं। हिंदी ब्लागिंग भी उसमें से एक है। आपका ब्लाग बहुत अच्छा है। यह मेरे जैसे बहुत से लोगों के काम आएगा।
Deleteओके जमशेद जी धन्यवाद आपका मेरे ब्लॉग पर अपने बहुमूल्य व्यूज के लिए!
Delete